안녕하세요 고객님, 포인트샵입니다.
배너등록시 기존에는 이미지를 파일 또는 플래시로만 등록 가능하였습니다.
이 부분에 드림위버등으로 작업한 이미지맵 데이타를 등록할 수 있도록 기능이 업그레이드 완료되어 안내를 드립니다.
[사용방법 안내]
관리자 > 마케팅지원 》 마케팅지원 》 배너관리
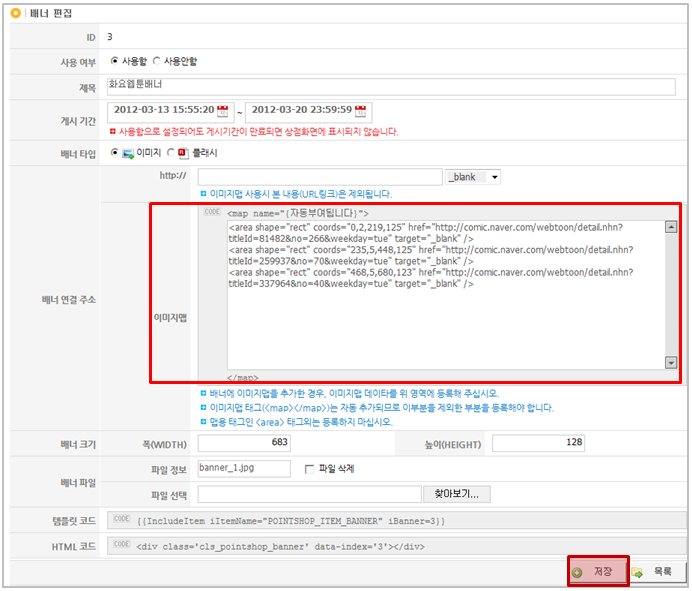
1. 배너관리 : 기존 년월일에서 시분초까지 게시기간을 세밀하게 조절 할 수 있도록 개선되어 특정 이벤트 알림등으로 사용하는 경우 매우 유용할 듯 합니다.
2. 기존에 디자인 관리에서 사용시 IncludeItem 이 가능한 페이지에서만 사용가능하였으나, 이부분을 보완하여 HTML코드를 추가하여
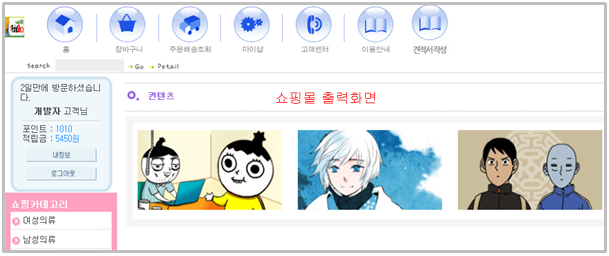
추가화면 디자인이 아닌 컨텐츠관리 화면에서 등록한 경우거나 또는 상품상세설명등에 들어간 경우에도 출력할 수 있습니다.

▶ 맵용 태그인 <area>태그외에는 등록하시면 안됩니다.
▶ 이미지맵 태그(<map></map>)는 자동추가 되므로 이부분을 제외한 나머지를 등록해야 합니다.
▶ 배너등록시 자동으로 템플릿 코드와 HTML 코드가 생성됩니다.
▶ 해당 코드로 각 디자인관리 페이지에 적용하여 사이트에서 원하는 위치에 배너를 출력할 수 있습니다.

▶ 마케팅지원 》 마케팅지원 》 컨텐츠관리에 배너의 자동 생성된 html코드를 삽입하였습니다.
<div class='cls_pointshop_banner' data-index='3'></div>
고객님의 편리한 상점운영을 위해 최선을 다하는 포인트샵이 되겠습니다.
감사합니다.